Webdesign
MXBWebdesign se zabývá tvorbou webových stránek. Jde o rozsáhlou oblast, která se zabývá nejen technickou stránkou realizace webových stránek, ale i uživatelským pohledem. Má tak mimo jiné přesah i do psychologie či marketingu.
Jedno z témat, na které při tvorbě webových stránek opakovaně narážíme, je použití barev. Pro dobrý webdesign je potřeba rozumět obecným principům i reprezentaci barev.
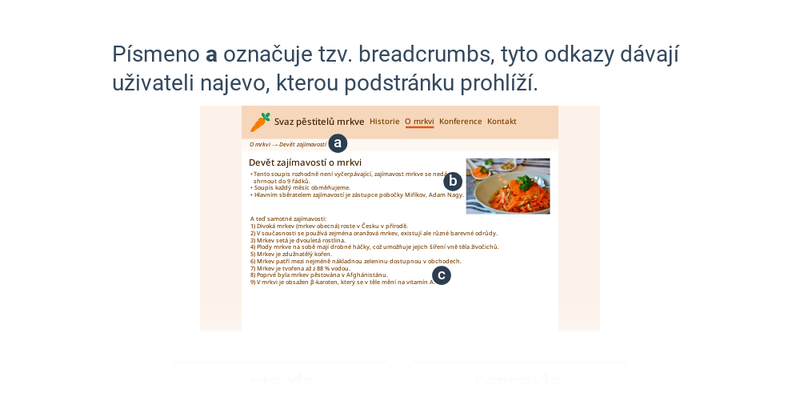
Základní prostředek pro realizaci webových stránek je značkovací jazyk HTML (HyperText Markup Language). Pro snadnější správu stránek a udržení jednotného vzhledu používáme HTML v kombinaci s CSS (Cascading Style Sheets, kaskádové styly). Základy HTML a CSS pokrývají tato témata:
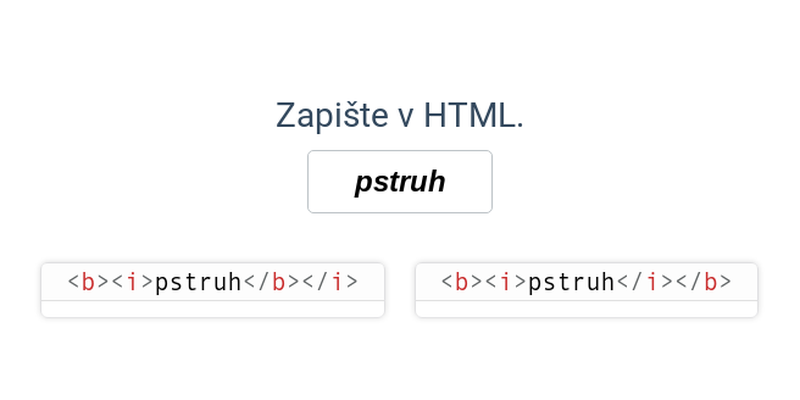
- HTML: základy – základní principy HTML.
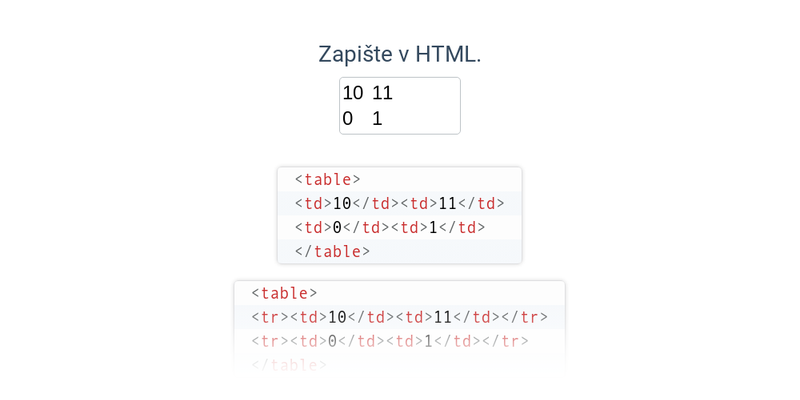
- HTML: tabulky a seznamy – použití jednoduchých tabulek a seznamů v HTML.
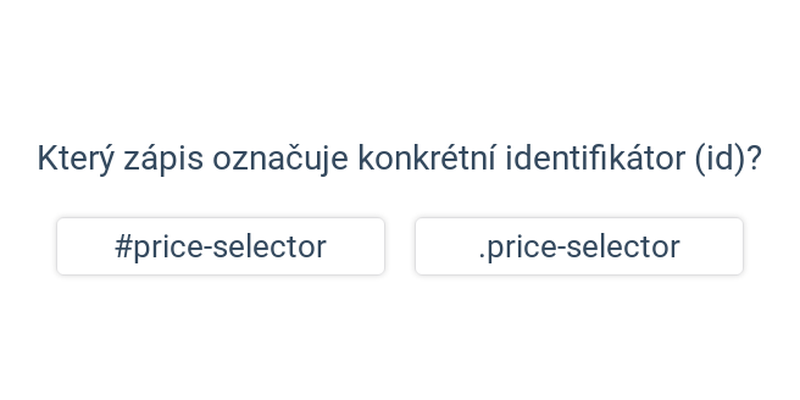
- CSS: základy – základní principy CSS.
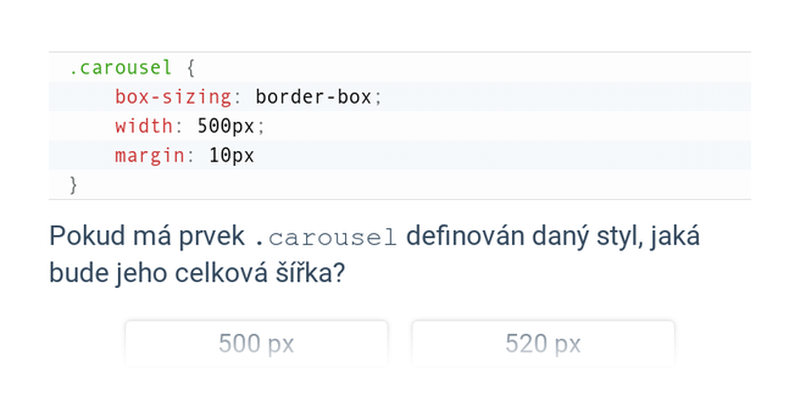
- CSS: hlavní vlastnosti a jejich použití – nejčastěji používané vlastnosti v CSS.
- CSS: barvy a jejich použití – práce s barvami v CSS.
Pro tvorbu dynamických webových stránek dále potřebujeme programovací jazyky, pomocí kterých zapisujeme žádoucí chování webu. Pro tvorbu webů se často používá JavaScript a Python.
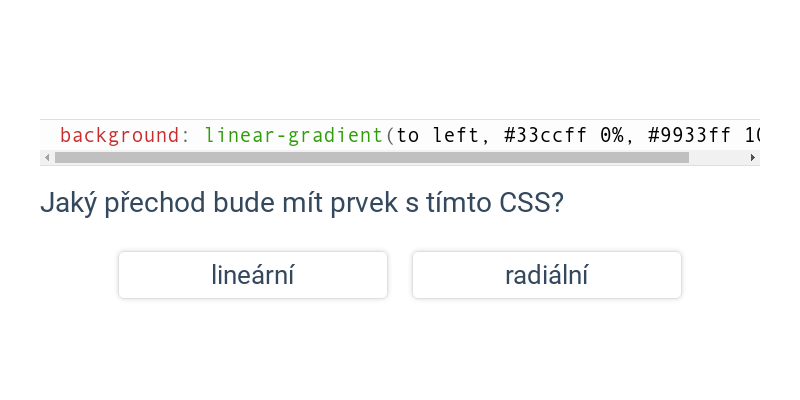
Rozhodovačka
Rychlé procvičování výběrem ze dvou možností.
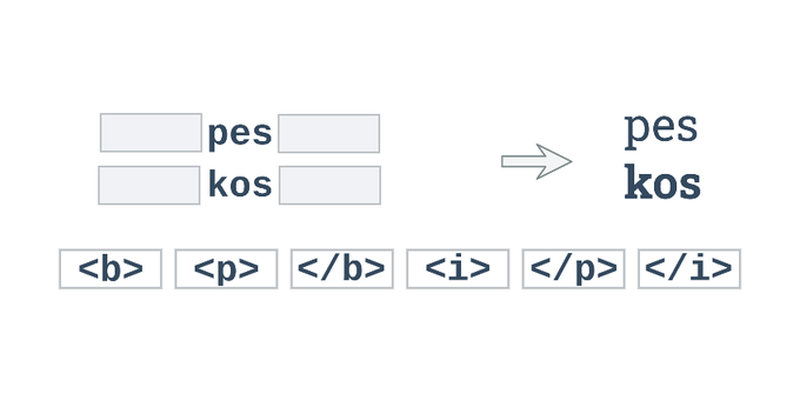
Přesouvání
Přesouvání kartiček na správné místo. Jednoduché ovládání, zajímavé a neotřelé úlohy.
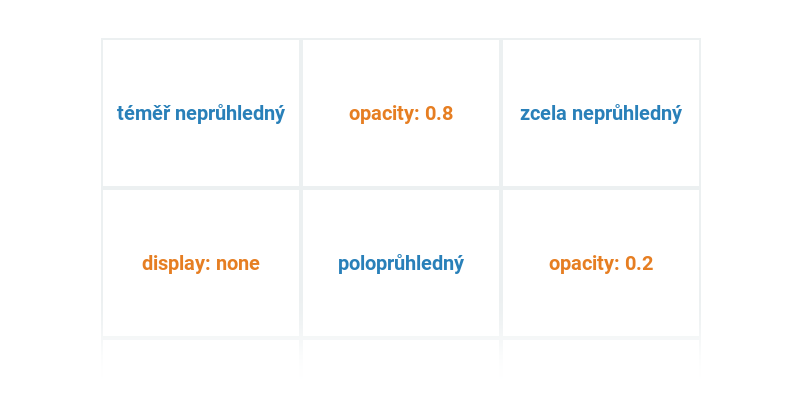
Pexeso
Hledání dvojic, které k sobě patří.