Seznamy
Nečíslované seznamy vytvoříme pomocí párové značky <ul> (unordered list). Jednotlivé položky seznamu označíme pomocí značky <li> (list item):
- vlk
- los
- sob
Číslované seznamy vytvoříme pomocí párové značky <ol> (ordered list). Jednotlivé položky označíme opět pomocí značky <li>:
- vlk
- los
- sob
Typ odrážek a číslování lze změnit pomocí atributu type:
- vlk
- los
- sob
Tabulky
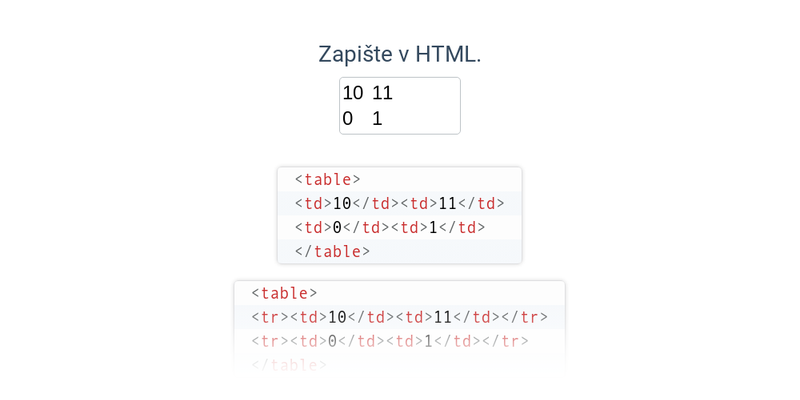
Tabulku vytvoříme pomocí značky <table>, její řádky pomocí <tr> (table row), buňky pomocí <td> (table data):
| pes | vlk |
| los | sob |
Pro zvýraznění textu v hlavičce použijeme <th> místo <td>:
<table>
<tr><th>Zvíře</th><th>Výška</th></tr>
<tr><td>los</td><td>180 cm</td></tr>
<tr><td>sob</td><td>120 cm</td></tr>
</table>| Zvíře | Výška |
|---|---|
| los | 180 cm |
| sob | 120 cm |
Výchozí zobrazení tabulek je typicky bez čar oddělujících jednotlivé buňky. Vzhled lze změnit pomocí kaskádových stylů (CSS).
Spojování buněk
Buňky lze spojovat pomocí atributů rowspan a colspan. Hodnota atributu udává, kolik řádků či sloupců slučujeme.
<table>
<tr><td rowspan="2">vlk</td><td colspan="2">pes</td></tr>
<tr><td>los</td><td>sob</td></tr>
</table>| vlk | pes | |
| los | sob | |
Rozhodovačka
Rychlé procvičování výběrem ze dvou možností.