Mezi běžné vlastnosti používané v rámci CSS patří například:
| vlastnost (identifikátor vlastnosti) | význam |
|---|---|
background-color |
barva pozadí |
background |
pozadí, lze společně určit např. barvu, obrázek pomocí url(…) |
margin |
vnější odsazení (okraj) |
border |
rámeček |
padding |
vnitřní odsazení (okraj) |
width |
šířka |
height |
výška |
Některé vlastnosti (např. margin, padding, border) mohou ovlivňovat jen určitou stranu prvku. Chceme-li určit hodnoty pro různé strany, můžeme použít název vlastnosti v kombinaci s -top, -bottom, -left či -right (např. padding-top). Také lze rozepsat více hodnot ke krátkému identifikátoru vlastnosti (např. padding: 5px 10px 15px 20px – nastaví odsazení shora, zprava, zespoda a zleva, padding: 5px 10px – nastaví svislé odsazení 5px a vodorovné 10 px).
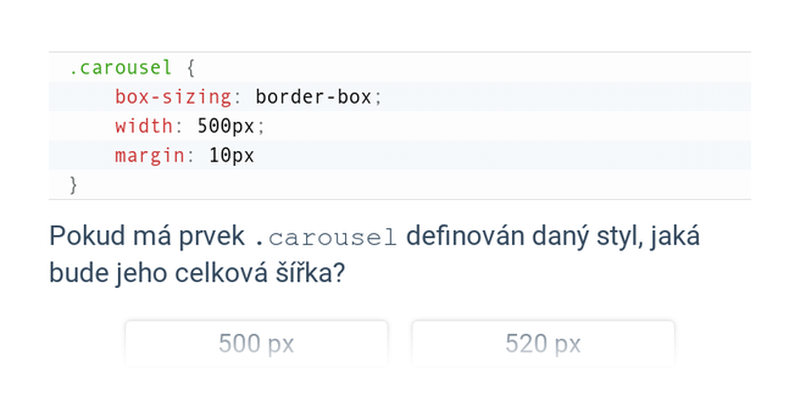
Co se týče rozměrů prvku, ve výchozím nastavení se k určenému rozměru přičítá i odsazení a rámeček (tedy např. prvek s width: 100px; padding: 10px bude široký 120 px). Tomuto chování lze předejít pomocí nastavení * {box-sizing: border-box}.
Podobu textu ovlivňují například vlastnosti:
| vlastnost (identifikátor vlastnosti) | význam | příklad hodnoty |
|---|---|---|
color |
barva textu | green |
text-align |
zarovnání | center |
font-size |
velikost textu | 12pt |
font-weight |
tloušťka řezu | bold |
font-style |
přepíná např. běžný řez a kurzívu | italic |
font-family |
nastavení fontu (rodiny písma) | sans-serif |
Na způsobu zobrazení prvků se podílí např. vlastnost display. Její často užívané hodnoty jsou:
| hodnota | význam |
|---|---|
block |
zobrazí se jako blok, může mít definované rozměry |
inline |
zobrazí se v rámci řádku |
inline-block |
zobrazí se v rámci řádku, může mít definované rozměry |
flex |
uspořádá prvky vedle sebe nad sebe s mnoha možnostmi nastavení |
grid |
uspořádá prvky do mřížky s mnoha možnostmi nastavení |
Zvláště flex a grid se uplatňují při tvorbě responzivního grafického rozvržení webů.
Mezi jednotky užívané v rámci CSS patří např. px (pixely, ve výsledku může být velikost definovaná v pixelech ovlivněna škálováním na zařízení), rem (1 rem = velikost fontu v základním elementu), % (procentní část rodičovského elementu), vw (šířka zobrazení, např. viditelné oblasti v rámci okna prohlížeče), vh (výška zobrazení). Jednotky se za hodnotu zapisují bez mezery.
Pomocí zápisu @media lze část předpisu určit pouze pro určité zařízení či způsob zobrazení:
Kód výše definuje, že odstavce (<p>) budou mít velikost písma 10 pt při šířce obrazovky menší než 600 px.