Existují 2 základní typy kódování obrazu: vektorová a bitmapová grafika. Bitmapové obrázky se skládají z pixelů (barevných bodů), vektorové z geometrických objektů. Formáty využívající bitmapovou grafiku jsou například BMP, JPG, PNG a GIF. Nejpoužívanějším vektorovým formátem je SVG, vektorovou reprezentaci používá také formát PDF.
Bitmapová grafika je ideální pro ukládání fotografií, protože digitální fotoaparáty také snímají obraz jako mřížku barevných bodů. Vektorová grafika je pro tento účel naopak nevhodná, protože fotografie bývá velmi těžké popsat pomocí geometrických útvarů.
Pro obrázky složené z geometrických tvarů (např. loga, diagramy, ilustrace) je naopak vhodná vektorová grafika. Její zásadní výhodou je dobrá škálovatelnost (snadné zvětšování a zmenšování obrázků bez vlivu na jejich kvalitu). Bitmapová grafika je vždy omezená počtem pixelů, nemůžeme tedy získat větší detaily než jednotlivé pixely. Geometricky popsané útvary však můžeme zvětšovat libovolně. Proto se vektorová grafika často využívá i ve webdesignu, protože u webových stránek je vhodné, aby se velikostí uměly přizpůsobit různým zařízením a velikostem obrazovek.
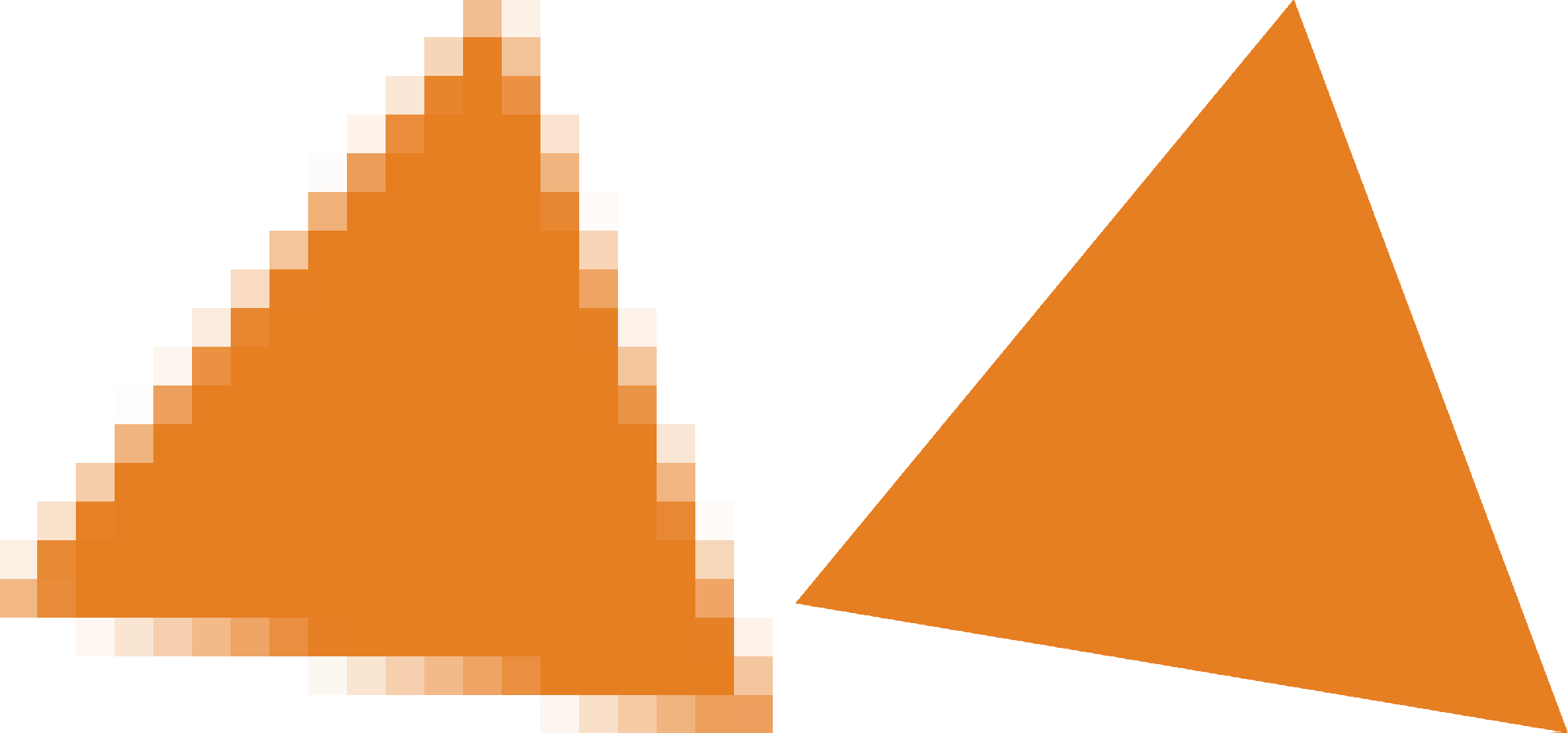
Na obrázku můžeme vidět rozdíl při zvětšování. Levý trojúhelník byl uložen bitmapově, pravý vektorově.

Pokud obrázek obsahuje jednoduché tvary, obsadí jeho vektorová reprezentace méně místa v paměti počítače než bitmapová. Pro velmi členité tvary nebo pro fotografie však bude vektorový popis natolik složitý, že velikost bitmapového souboru bude menší.
Rozhodovačka
Rychlé procvičování výběrem ze dvou možností.