Výpis souhrnů
Příprava dokumentů
Podtémata
- Příprava dokumentů
- Typografie
- Typy písma
- Interpunkce a speciální znaky
- Typografické pojmy
- Příprava textů a prezentací
- Prezentace
- Zdroje, citování
- Textový procesor
- Zvuk
- Webdesign
- HTML: základy
- HTML: tabulky a seznamy
- CSS: základy
- CSS: hlavní vlastnosti a jejich použití
- Návrh her
- Vymezení her
- Analýza her
- Vymýšlení her
- Psaní všemi deseti
- Přepis textu
Příprava dokumentů
Pod souhrnným názvem příprava dokumentů zařazujeme v širokou škálu cvičení zahrnující jak praktické psaní textu, tak i úpravu, formátování, práci s obrázky, prezentacemi a dalšími médii. Celkovým cílem je vytvářet dokumenty, které jsou přehledné a srozumitelné.
- Typografie – základy správného psaní a úpravy textu, typy písma, interpunkce, speciální znaky, typografické pojmy
- Příprava textů a prezentací – práce s textovými dokumenty a prezentacemi, zdroje, citování
- Multimédia – základy práce s digitálními fotografiemi a zvukem
- Webdesign – principy tvorby webových stránek, struktura obsahu (HTML), vzhled (CSS), přehledné uživatelské rozhraní
- Psaní všemi deseti – praktická dovednost pro efektivní práci s textem, pomáhá psát rychleji, přesněji a bez zbytečných chyb
Typografie
Typografie se zabývá písmem a jeho použitím v různých médiích. Typografická pravidla zajišťují přehlednost a srozumitelnost sdělení, v současnosti nacházejí uplatnění hlavně v digitální sazbě a obecně tvorbě digitálních dokumentů.
| téma | příklady pojmů |
|---|---|
| Typy písma | patkové a bezpatkové písmo, neproporcionální písmo, tučný řez, kurzíva |
| Interpunkce a speciální znaky | mezera, čárka, uvozovka, závorka, pomlčka, spojovník |
| Typografické pojmy | účaří, proklad, sirotek, vdova |
Typy písma
Základními druhy písem jsou písma:
- patková (serif) – Mají příčně ukončené tahy, vhodná spíše pro delší texty.
- bezpatková (sans-serif) – Obvykle vhodná pro kratší texty, nadpisy a zobrazování na displejích.
- ozdobná – Zejména pro příležitostné využití.
Sada znaků určitého stylu, zejména v digitální podobě, se označuje jako font.
Písmo může mít různé šířky jednotlivých znaků – v takovém případě se jedná o písmo proporcionální. Naopak tzv. neproporcionální písma mají znaky stejně široké, užívají se hlavně při psaní počítačového kódu.
Různé řezy písma slouží zejména k vyznačování. Patří mezi ně:
- tučný řez (bold) – Pro důrazné zvýraznění, opticky vystupuje z okolního textu.
- kurziva (italika) – Nakloněný řez, jeho kresba směřuje k psacímu písmu, slouží k jemnějšímu zvýraznění či např. vyznačování pojmů.
- kapitálky – Mají tvar velkých písmen, ale velikost malých.
Zvýraznění podtržením se v textech spíše nepoužívá, neboť přeškrtává spodní tahy písmen. Je však zvykem jím vyznačovat internetové odkazy.
VELKÁ PÍSMENA (verzálky, majuskule) je vhodné ke zvýrazňování používat jen velmi střídmě.
NahoruInterpunkce a speciální znaky
Interpunkční znaménka se používají k členění textu, patří mezi ně například tečka, čárka, středník, vykřičník, otazník a dvojtečka. Interpunkce má úplně jiný význam než diakritika. Diakritická znaménka se umisťují přímo k písmenům a pozměňují jejich význam (v češtině jde nejčastěji o háčky a čárky).
Psaní mezer
- Mezi tečku (.), čárku (,), vykřičník (!), otazník (?), dvojtečku (:) či středník (;) a následující slovo se přidává mezera, před nimi se nepíše, např. Lucie, přihraj.
- Bez mezery se v češtině zapisuje čárka v desetinných číslech (3,14) nebo tečka/dvojtečka v zápisu času (20.00 hodin; 19:15).
- Mezera se píše před levou a za pravou závorku: příklad (názorný) týkající se psaní závorek.
- Mezi slova se píše vždy jen jediná mezera.
- Mezera může měnit význam sdělení, např. 20 km znamená „dvacet kilometrů“ (podstatné jméno). Číslovky následované přídavným jménem se píší bez mezery, např. 18letá = osmnáctiletá, 20km = dvacetikilometrový.
- Pevná (nezlomitelná) mezera slouží např. ke svázání předložky a následujícího slova (tak, aby předložka nezůstala na konci řádku).
- Mezerou lze oddělovat tisíce v zápisu čísel (42 000 losů), naopak nikdy se nepoužívá při psaní letopočtu (rok 2023).
Speciální symboly
- České uvozovky vypadají takto: „kuřátka“, anglické takto: “Walter”. Jedná se o zvláštní znaky, např. počáteční uvozovky je nepřípustné psát jako dvě čárky.
- Na klávesnici je běžně přítomen znak spojovníku (-), ten slouží ke spojování slov (např. fialovo-bílý, Brno-střed), obvykle se píše bez mezer.
- Pomlčka (krátká, en: –, dlouhá, em: —) obvykle vyjadřuje pomlku v řeči: v takovém případě se obaluje mezerami z obou stran (Podívej – to je ale spoušť!). Bez mezer se píše při vyjadřování rozsahu (10–12 °C). Pomlčku lze do textu vložit jako zvláštní znak. Běžné textové procesory obvykle na pomlčku přemění spojovník obalený mezerami či dvojici spojovníků během psaní.
- Ve vědeckých zápisech či zápisech jednotek se používají indexy. Horní index: \mathrm{m^3}, dolní index: \mathrm{H_2O}.
- Mezi další často užívané zvláštní znaky patří např. & (ampersand, anglicky and), × či ∙ (znaménko krát, první variantu neplést s x), / (lomítko), ° (znak stupně) či ⟶ (šipka).
Typografické pojmy
Písmo je souborem znaků (glyfů). Určitá kresebná varianta písma se označuje jako řez (např. tučné písmo, kurziva = italika), skupina řezů tvoří rodinu písma. Sada znaků jednotného stylu, zejména ve spojení s digitální technologií, se nazývá font. Možnost plynulého nastavení kresebných variant (např. tloušťky, šířky znaků aj.) v současnosti nabízejí tzv. variabilní fonty.
S písmem jsou spojeny např. tyto pojmy:
- MAJUSKULE, VERZÁLKA – velké písmeno
- minuskule, minuska – malé písmeno
- kapitálka – velké písmeno velikosti malého, jako řez se používá k vyznačování
- ligatura – slitek znaků, často např. „fi“, „fl“
- index – horní či dolní, zmenšená varianta znaku používaná zpravidla ve vědeckém zápisu
Jako diakritické znaménko (akcent) se označuje znaménko v bezprostředním okolí písmene, které pozměňuje jeho význam/výslovnost (např. háček). Interpunkční znaménka se vkládají mezi písmena, upravují členění textu (např. tečka, dvojtečka, vykřičník).
Linie tvořící osnovu písma se označují jako dotažnice, základní linie, na níž písmena „sedí“, se nazývá účaří. Obvykle svislou vzdálenost řádků, respektive účaří, určuje proklad.
Text je možné zarovnávat zpravidla doleva, na střed, doprava či do bloku (v takovém případě se první slovo nachází na samotném začátku řádku a končí na jeho samém konci). Na začátku nebo konci stránky (či sloupce) by neměly být osamocené řádky (vdovy, sirotci, též souhrnně parchanty).
Prostrkání je vzdálenost znaků. Jako kerning se označuje specifické prostrkání mezi určitými znaky (např. ve slově VLTAVA bude horní tah T nad spodním tahem L, aby mezi písmeny nevznikla příliš velká optická mezera).
NahoruPříprava textů a prezentací
Při přípravě textů a prezentací je důležité umět informace jasně uspořádat, správně je prezentovat a uvádět jejich zdroje. Kvalitní dokument nebo prezentace spojuje obsah, formu i technické zpracování.
- Prezentace – organizace obsahu, vizuální úprava, zásady prezentování, slovní projev
- Zdroje, citování – použití zdrojů, citace, bibliografické údaje
- Textový procesor – základy ovládání, formátování textu, práce s dokumentem
Prezentace
Počítačové prezentace doprovázejí představování určitého tématu. Sestávají obvykle z jednotlivých slidů (snímků), ty obsahují text či obrázky a jsou graficky upravené.
Organizace prezentace
Prezentace obvykle obsahuje následující součásti:
- Titulní snímek – obsahuje informace o tématu prezentace či jména autora (autorů).
- Obsah (seznam kapitol či témat) – zvláště u delších prezentací, když je namístě ujasnit publiku, co bude následovat.
- Vlastní obsah.
- Seznam zdrojů, případně odkazy na další informace, závěr.
Zpracování prezentace
Prezentace lze zpracovávat a předvádět pomocí k tomu určených aplikací, mezi které patří např. Google Slides (Prezentace), Microsoft PowerPoint, LibreOffice Impress, Apple Keynote a další.
- Text na slidech je obvykle vhodné uspořádat do bodů
formátovaných do odrážkového seznamu.
- Textu by v prezentaci mělo být málo, nejvýše 3–5 bodů na slide. To usnadňuje orientaci prezentujícímu i publiku. Text se mnohdy vynechává zcela a využívají se jen obrázky.
- Body by měly být stručné. Pro jejich zkrácení lze např. vynechat slovesa, využívat pomlčky aj. Krátké body prezentujícího nesvádějí k doslovnému čtení textu.
- Položky odrážkového seznamu mnohdy nejsou větami, není tedy nutné je zakončovat tečkou. Mohou začínat malým či velkým písmenem, důležité je v celé prezentaci dodržovat stejný způsob psaní.
- Prezentace by měla být graficky jednotná. K tomu přispívá využití šablon slidů (např. Titulní snímek, Nadpis a hlavní část aj.).
- Text by měl být dostatečně velký a kontrastní (tedy barvou odlišný od pozadí, s nímž by neměl splývat).
- Měl by se dodržovat pravopis a gramatika, ale také typografická pravidla.
- Součásti slidů by měly být vhodně rozložené, např. obrázky by neměly překrývat jiné obrázky či text.
- Není namístě nadužívat animace (např. přechody slidů, pohybování s texty či obrázky).
Práce se zdroji
Do prezentace se sluší uvádět zdroje přejatých informací (zpravidla na konec) i obrázků (přímo k obrázkům, nebo též na konec – je-li obrázky nutné citovat, např. při licenci CC BY).
Informace v prezentaci není namístě doslovně kopírovat ze zdrojů. Je vhodné je formulovat tak, aby prezentující předávaným informacím sám rozuměl (např. složitější odborné termíny přepsat jednoduššími slovy).
Prezentování
Počítačová prezentace často bývá promítána pomocí dataprojektoru, může ale být zobrazována i na displeji (např. za účelem sdílení v rámci videohovoru). Ke zvýraznění určitých informací lze použít např. laserové ukazovátko či prezentér, který také umožňuje přepínání slidů na dálku.
Při samotném předvádění prezentace by prezentující měli:
- Rozumět tématu, mít přehled (i o informacích uvedených v prezentaci).
- Hovořit zřetelně, přiměřeně hlasitě. Mluvit směrem k publiku, udržovat s ním kontakt.
- Obsah komentovat vlastními slovy.
Časté chyby při prezentování jsou např. tyto:
- Doslovné čtení ze slidů, soustavné dívání se do projekce či do papírů.
- Neuvědomělé pohyby těla, např. přešlapování, „hraní si“ s předmětem v ruce (např. prezentérem).
Zdroje, citování
Při využívání informací z určitých zdrojů je mnohdy nutné tyto zdroje citovat, neboli uvést původ přebíraných informací.
Využíváme-li přímou citaci, citujeme doslovně daný zdroj a přebíraný text uvádíme do uvozovek. Přímé citace je vhodné používat velmi střídmě. Nepřímá citace spočívá v přeformulování informace vlastními slovy, tento způsob citování je daleko běžnější.
Při citování se obvykle uvádějí odkazy do textu, např. (Nováková 2022). Zpravidla pod čarou či na konci dokumentu se nachází samotná bibliografie (bibliografické záznamy), zde jsou obsaženy podrobnější informace o citovaných zdrojích.
V českojazyčném prostředí se obvykle cituje pomocí normy ISO-690. Například bibliografický záznam knihy v rámci tohoto citačního stylu vypadá takto:
PŘÍJMENÍ, jméno, rok. Název knihy. Místo vydání: nakladatelství. ISBN ISBN. Dostupné z: URL
Pro efektivní organizaci zdrojů a automatické vytváření citací je možné využít citační manažery (např. Zotero). Ty obvykle nabízejí propojení s textovým procesorem.
Co se týče zdrojů informací, tzv. primární zdroje pojednávají bezprostředně o zcela konkrétním tématu (např. výsledky experimentu či zkoumání). Sekundární zdroje čerpají z primárních (např. monografie, pojednává o poměrně úzce vymezeném tématu). Terciární zdroje pak shrnují primární a sekundární zdroje a dávají všeobecný přehled o určité oblasti (např. encyklopedie).
NahoruTextový procesor
Textový procesor je aplikace určená k vytváření a úpravě dokumentů, které obsahují formátovaný text. Tyto dokumenty mohou být zpracovávány např. za účelem tisku či digitálního prohlížení. Typickými editovatelnými formáty pro ukládání textových dokumentů jsou ODT (to je otevřený formát) či DOCX, dokumenty určené jen ke čtení/prohlížení se běžně exportují do formátu PDF.
Příklady textových procesorů
- Microsoft Word (v desktopové i online verzi)
- Dokumenty Google (Google Docs, pouze v online verzi)
- LibreOffice Writer (pouze v desktopové verzi)
Základní formátování textu
Mezi základní možnosti formátování textu patří nastavení určitého fontu, velikosti písma, tučného řezu písma (


Více položek je možné zorganizovat do odrážkového (


Text v dokumentu lze zarovnat, např. doleva (

Úprava stránek
Co se týče pozicování textu, obecně platí, že je nevhodné používat k odsazování mezery (lze nastavit zarovnání či předsazení prvního řádku) či vkládání prázdných řádků (lze nastavit svislé odsazení či vložením konce stránky text posunout na začátek nové stránky). Textový procesor text na konci řádku sám zalomí (tedy text pokračuje na dalším řádku), obvykle je možné využívat automatické dělení slov.
V textovém procesoru bývá možné nastavit formát stránky, velikost okrajů (čím menší okraje, tím více prostoru je pro samotný obsah dokumentu). Do textového dokumentu bývá možné vkládat obrázky, ty se mnohdy nechávají obtékat textem.
Další vlastnosti textových procesorů
Textový procesor obvykle umožňuje do určité míry kontrolovat pravopis a gramatiku (
Při digitálním zpracování textu je výhodné používat styly textu. Nastaví se jimi např. podoba normálního textu či určité úrovně nadpisů. Styly textu zajistí jednotný vzhled dokumentu. Při změně definice stylu (např. nadpis 2. úrovně) se změní veškerý text daného stylu (např. všechny nadpisy 2. úrovně). Když mají nadpisy v dokumentu nastavený patřičný styl, textový procesor na základě toho obvykle dokáže automaticky vygenerovat obsah (včetně čísel stránek).
NahoruZvuk, který člověk vnímá, je mechanické vlnění prostředí (typicky vzduchu) o frekvenci 20 Hz – 20 000 Hz. Toto vlnění může být zaznamenáváno mikrofonem, signál se poté může uložit do digitálního zařízení v podobě binárních dat. Při přehrávání se data převedou opět na signál. Jeho výkon se zvětší zesilovačem a reproduktor signál převede chvěním membrány na vlnění vzduchu. Zvukový signál může být tvořen i přímo v počítači (např. v editorech zvuku či softwaru pro tvorbu hudby).
Zvukový signál mezi zařízeními lze přenášet např. za použití konektorů cinch či jack. Při připojení externího zařízení přes Bluetooth (např. bezdrátový reproduktor, sluchátka) se z digitálního zařízení přenáší digitální signál.
Zvuk je možné ukládat bezztrátově (jsou zachována všechna data, např. u formátů WAV, FLAC), nebo s využitím ztrátové komprese. Zvuk komprimovaný ztrátově obecně sestává z menšího množství dat, což je výhodné např. při streamování. Mezi ztrátové zvukové formáty patří např. MP3 či OGG. Data se cíleně odstraňují tak, aby toto odstranění mělo co možná nejmenší vliv na zvuk. Čím je nižší přenosová rychlost (bitrate), tím znatelnější je úbytek kvality.
Zvuk může sestávat z jednoho kanálu (mono) či více kanálů (např. ze dvou = stereo). Při stereo přehrávání může např. z každého reproduktoru hrát trochu jiný zvuk, což vyvolává prostorový dojem.
Zvukové nahrávky (např. hudba) se v současné době distribuují zejména online. Dříve se využívala audio CD (digitální záznam), audiokazety či gramofonové desky (analogový záznam).
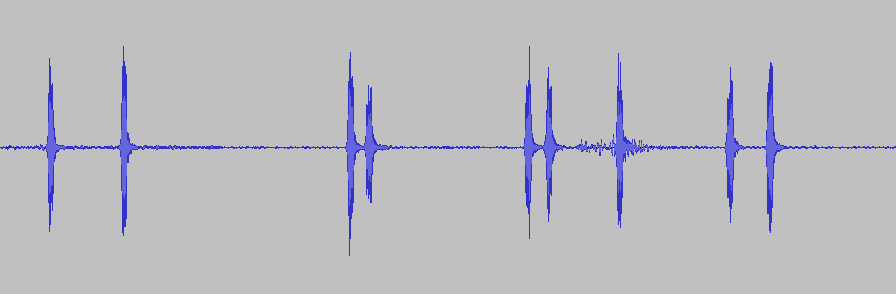
Co se týče grafického zobrazení zvukového záznamu, vodorovná osa vyjadřuje čas a svislá osa výchylku signálu („hlasitost“ v určitém okamžiku). Např. na obrázku níže je možné vidět nepravidelná štěknutí psa prostřídaná tichem.

Zvuk lze v počítači softwarově upravovat, je možné provést třeba změnu hlasitosti (normalizace, postupný náběh = fade in, zeslabování do ztracena = fade out), ořez různých částí zvuku, odstranění šumu, aplikaci efektů (např. ozvěny) apod. Mezi známé open source programy pro úpravu zvuku patří např. Audacity.
NahoruWebdesign
Webdesign se zabývá tvorbou webových stránek. Jde o rozsáhlou oblast, která se zabývá nejen technickou stránkou realizace webových stránek, ale i uživatelským pohledem. Má tak mimo jiné přesah i do psychologie či marketingu.
Jedno z témat, na které při tvorbě webových stránek opakovaně narážíme, je použití barev. Pro dobrý webdesign je potřeba rozumět obecným principům i reprezentaci barev.
Základní prostředek pro realizaci webových stránek je značkovací jazyk HTML (HyperText Markup Language). Pro snadnější správu stránek a udržení jednotného vzhledu používáme HTML v kombinaci s CSS (Cascading Style Sheets, kaskádové styly). Základy HTML a CSS pokrývají tato témata:
- HTML: základy – základní principy HTML.
- HTML: tabulky a seznamy – použití jednoduchých tabulek a seznamů v HTML.
- CSS: základy – základní principy CSS.
- CSS: hlavní vlastnosti a jejich použití – nejčastěji používané vlastnosti v CSS.
- CSS: barvy a jejich použití – práce s barvami v CSS.
Pro tvorbu dynamických webových stránek dále potřebujeme programovací jazyky, pomocí kterých zapisujeme žádoucí chování webu. Pro tvorbu webů se často používá JavaScript a Python.
NahoruHTML: základy
Pomocí HTML můžeme označovat význam a zobrazení textu, například takto:
Toto je <b>tučný</b> text. A toto <i>kurzíva</i>.Přehled běžných značek:
| značka | anglický pojem | význam | párová? |
|---|---|---|---|
h1–h6 |
headline | nadpis 1. až 6. úrovně | ano |
p |
paragraph | odstavec | ano |
pre |
preformatted | předformátovaný text | ano |
b |
bold | tučné písmo | ano |
i |
italics | kurzíva (skloněné písmo) | ano |
strong |
strong | důležitý text | ano |
em |
emphasis | zdůrazněný text | ano |
code |
code | kód (neproporcionální písmo) | ano |
a |
anchor | odkaz | ano |
img |
image | obrázek | ne |
br |
break | zalomení řádku | ne |
hr |
horizontal rule | vodorovná čára | ne |
Některé značky udávají význam textu, např. <strong> a <em>, zatímco jiné udávají pouze způsob zobrazení, např. <b> a <i>. Typické zobrazení <strong> a <em> je tučné písmo a kurzíva, to však lze upravit pomocí kaskádových stylů (CSS).
Párové značky lze zanořovat, například tučnou kurzívu zapíšeme <b><i>takto</i></b>. Značky nelze „křížit“, tj. před uzavřením značky musíme vždy nejprve uzavřít všechny zanořené značky. Nepárové značky nemají žádný obsah ani ukončovací značku, např. <br>.
Mezery a nové řádky
Libovolné množství mezer a nových řádků v HTML kódu se zobrazí jako jedna mezera. Pokud potřebujeme nový řádek, použijeme značku <br>. Pokud chceme zachovat přesné počty mezer a nových řádků, použijeme značku <pre>:
<pre>
10x + 2y = 16
5x + y = 8
</pre>Značky h1–h6, p, pre a hr jsou blokové, což znamená, že se před nimi i za nimi zalomí řádek. Například každý odstavec začne na novém řádku, i pokud ve zdrojovém kódu nový řádek není:
<p>První odstavec.</p> <p>Druhý odstavec.</p>Atributy
Některé značky mají atributy, které ovlivňují jejich zobrazení či chování. Například u odkazů potřebujeme určit jejich adresu (atribut href z anglického hypertext reference) a volitelně, zda se má odkaz otevřít v novém okně (atribut target). U obrázků určujeme cestu k souboru (src), alternativní text (alt), který se vypíše, pokud obrázek nemůže být zobrazen, a volitelně velikost v pixelech (width, height). Atributy zapisujeme do úvodní značky a hodnoty obalujeme do uvozovek:
<a href="https://www.umimeto.org/">Umíme to</a>
<img src="celer.png" alt="celer" width="400">HTML: tabulky a seznamy
Seznamy
Nečíslované seznamy vytvoříme pomocí párové značky <ul> (unordered list). Jednotlivé položky seznamu označíme pomocí značky <li> (list item):
- vlk
- los
- sob
Číslované seznamy vytvoříme pomocí párové značky <ol> (ordered list). Jednotlivé položky označíme opět pomocí značky <li>:
- vlk
- los
- sob
Typ odrážek a číslování lze změnit pomocí atributu type:
- vlk
- los
- sob
Tabulky
Tabulku vytvoříme pomocí značky <table>, její řádky pomocí <tr> (table row), buňky pomocí <td> (table data):
| pes | vlk |
| los | sob |
Pro zvýraznění textu v hlavičce použijeme <th> místo <td>:
<table>
<tr><th>Zvíře</th><th>Výška</th></tr>
<tr><td>los</td><td>180 cm</td></tr>
<tr><td>sob</td><td>120 cm</td></tr>
</table>| Zvíře | Výška |
|---|---|
| los | 180 cm |
| sob | 120 cm |
Výchozí zobrazení tabulek je typicky bez čar oddělujících jednotlivé buňky. Vzhled lze změnit pomocí kaskádových stylů (CSS).
Spojování buněk
Buňky lze spojovat pomocí atributů rowspan a colspan. Hodnota atributu udává, kolik řádků či sloupců slučujeme.
<table>
<tr><td rowspan="2">vlk</td><td colspan="2">pes</td></tr>
<tr><td>los</td><td>sob</td></tr>
</table>| vlk | pes | |
| los | sob | |
CSS: základy
Kaskádové styly (CSS) umožňují určit vzhled jednotlivých prvků HTML stránky (či jiného XML dokumentu). Popis vzhledu a grafického rozložení dokumentu je tak do určité míry oddělen od obsahu, podobu určitých částí dokumentu lze snadno a hromadně měnit. Pomocí CSS lze také zajistit responzivní design: dokument může vypadat odlišně např. při různých rozměrech obrazovky.
CSS může být zapsáno v odděleném souboru (s příponou .css), na který se odkazuje z hlavičky HTML souboru. V takovém případě se jedná o tzv. externí CSS. Kaskádový styl též může být obsažen v tagu <style> v hlavičce HTML (interní CSS) či přímo u jednotlivých tagů v dokumentu (např. <p style="color: green">Hello world!</p> – inline CSS).
Externí či interní CSS se skládá z určitých pravidel. Pravidlo obsahuje tzv. selektor (popisuje, který prvek bude pravidlem ovlivněný) a jednotlivé deklarace oddělené středníky, společně uzavřené ve složených závorkách. Deklarace vždy sestává z identifikátoru vlastnosti (např. font-size), dvojtečky a hodnoty (např. 12pt).
Selektory mohou ovlivňovat konkrétní html tag, v takovém případě sestávají pouze z písmen a číslic:
h2 {color: ochre} – Nadpisy 2. úrovně budou okrové.
Pokud mají deklarace platit pro více prvků zároveň, selektory se oddělují čárkou:
h2, h3 {color: ochre} – Nadpisy 2. a 3. úrovně budou okrové.
Má-li selektor ovlivňovat jen prvky s určitou třídou, píše se na jeho začátek tečka:
.btn-skyblue {background: skyblue; border-radius: 2rem} – Prvky s class="btn-skyblue" budou mít modré pozadí a zaoblené rohy.
Prvek se určitým identifikátorem (id) se předznamenává znakem # (např. #price-selector).
Je-li mezi selektory mezera, ovlivňujeme jimi druhý uvedený prvek uzavřený v prvním uvedeném:
.gallery img {width: 130px; height: 130px} – Ovlivní obrázky v prvku se třídou gallery.
V případě selektorů oddělených plusem se předpis týká druhého uvedeného prvku, který následuje za prvním uvedeným:
h1 + p {font-size: 13pt} – Ovlivní odstavce (<p>) následující po nadpisech první úrovně (<h1>).
Pomocí dvojtečky v selektoru se vyjadřuje určitý stav prvku, např a:hover ovlivní odkazy, pokud je nad nimi kurzor.
Jeden prvek může být ovlivněn více pravidly. Mějme CSS:
Odstavec <p class="text-navy">Hello world!</p> tak bude mít písmo velké 12 bodů i modrou barvu.
CSS: hlavní vlastnosti a jejich použití
Mezi běžné vlastnosti používané v rámci CSS patří například:
| vlastnost (identifikátor vlastnosti) | význam |
|---|---|
background-color |
barva pozadí |
background |
pozadí, lze společně určit např. barvu, obrázek pomocí url(…) |
margin |
vnější odsazení (okraj) |
border |
rámeček |
padding |
vnitřní odsazení (okraj) |
width |
šířka |
height |
výška |
Některé vlastnosti (např. margin, padding, border) mohou ovlivňovat jen určitou stranu prvku. Chceme-li určit hodnoty pro různé strany, můžeme použít název vlastnosti v kombinaci s -top, -bottom, -left či -right (např. padding-top). Také lze rozepsat více hodnot ke krátkému identifikátoru vlastnosti (např. padding: 5px 10px 15px 20px – nastaví odsazení shora, zprava, zespoda a zleva, padding: 5px 10px – nastaví svislé odsazení 5px a vodorovné 10 px).
Co se týče rozměrů prvku, ve výchozím nastavení se k určenému rozměru přičítá i odsazení a rámeček (tedy např. prvek s width: 100px; padding: 10px bude široký 120 px). Tomuto chování lze předejít pomocí nastavení * {box-sizing: border-box}.
Podobu textu ovlivňují například vlastnosti:
| vlastnost (identifikátor vlastnosti) | význam | příklad hodnoty |
|---|---|---|
color |
barva textu | green |
text-align |
zarovnání | center |
font-size |
velikost textu | 12pt |
font-weight |
tloušťka řezu | bold |
font-style |
přepíná např. běžný řez a kurzívu | italic |
font-family |
nastavení fontu (rodiny písma) | sans-serif |
Na způsobu zobrazení prvků se podílí např. vlastnost display. Její často užívané hodnoty jsou:
| hodnota | význam |
|---|---|
block |
zobrazí se jako blok, může mít definované rozměry |
inline |
zobrazí se v rámci řádku |
inline-block |
zobrazí se v rámci řádku, může mít definované rozměry |
flex |
uspořádá prvky vedle sebe nad sebe s mnoha možnostmi nastavení |
grid |
uspořádá prvky do mřížky s mnoha možnostmi nastavení |
Zvláště flex a grid se uplatňují při tvorbě responzivního grafického rozvržení webů.
Mezi jednotky užívané v rámci CSS patří např. px (pixely, ve výsledku může být velikost definovaná v pixelech ovlivněna škálováním na zařízení), rem (1 rem = velikost fontu v základním elementu), % (procentní část rodičovského elementu), vw (šířka zobrazení, např. viditelné oblasti v rámci okna prohlížeče), vh (výška zobrazení). Jednotky se za hodnotu zapisují bez mezery.
Pomocí zápisu @media lze část předpisu určit pouze pro určité zařízení či způsob zobrazení:
Kód výše definuje, že odstavce (<p>) budou mít velikost písma 10 pt při šířce obrazovky menší než 600 px.
Návrh her
Návrh her (game design) je kreativní tvůrčí činnost, podobně jako malování, tvorba filmu nebo návrh webu (webdesign). Je to dovednost, ve které se lze zlepšovat nejlépe tím, že vymýšlíme vlastní hry a reflektujeme, co se jak osvědčilo. Znalost pojmů, technik a principů návrhu her nám však pomůže nad hrami lépe přemýšlet a komunikovat o nich.
Kapitola Vymezení her umožňuje potrénovat přemýšlení nad tím, jak různě mohou hry vypadat a proč hry hrajeme. To je užitečné pro dvě zásadní rozhodnutí při tvorbě hry: o jaký druh hry půjde a jaký bude její účel. Znalost různých typů a žánrů her je užitečná také při komunikaci a vyhledávání zdrojů.
Kapitola Analýza her trénuje schopnost vidět a umět pojmenovat, z čeho se existující hra skládá. Znalost klíčových rozlišení (např. herní mechanika vs. dynamika, téma vs. motiv) pomáhá nad hrou jasněji přemýšlet a komunikovat o ní. Znalost množství osvědčených herních mechanik umožňuje vybrat vhodné mechaniky pro novou hru.
Kapitola Vymýšlení her představuje techniky, které lze při vymýšlení často použít (např. techniky pro generování nápadů) a principy, které úspěšné hry typicky dodržují. Znalost technik umožňuje při návrhu efektivněji postupovat. Znalost principů zvyšuje šanci, že naše hra naplní cíl a bude hráče bavit.
Vymezení her
Hra je interaktivní činnost řízená pravidly, která přijímáme dobrovolně a pouze kvůli hře samotné. Většina her má cíl, kterého se hráči snaží dosáhnout. Cílem je většinou řešení smyšleného problému, často ve fiktivním světě. Hra je typicky ohraničená časem i prostorem.
Game vs. play
V češtině se někdy používá pojem „hra“ i pro volnější hraní si bez pravidel a cíle. Angličtina mezi těmito pojmy rozlišuje (game vs. play). V rámci tohoto tématu budeme používat „hra“ ve významu „game“ a „hraní si“ ve významu „play“.
Co nejsou hry?
Hračka (např. plyšové zvíře) není hra, protože nemá cíl a pravidla.
Knížka ani film není hra, protože nejsou interaktivní a nemají cíl.
Jízda na kole do školy není hra, mj. protože pravidla silničního provozu nepřijímáme kvůli jízdě samotné, ale kvůli reálnému světu.
Řešení pracovních problémů není hra, mj. protože tyto problémy jsou reálné, nikoliv smyšlené.
Budování vztahů není hra, mj. protože není ohraničené časem a prostorem.
Proč hrajeme hry?
Primární účel většiny her je zábava a odpočinek. Hry však často naplňují další potřeby. Hry více hráčů umožňují trávit čas s blízkými lidmi a poznávat nové lidi v bezpečném prostředí. Mnohé stolní i počítačové hry rozvíjí různé obecné dovednosti jako je plánování, paměť a logické myšlení. Sporty a jiné pohybové hry zlepšují naši fyzickou kondici.
Většina her nás něco učí, ale u některých her je učení dokonce jejich primárním cílem. Takové hry označujeme jako výukové. Někdy dochází k učení už během hraní, jindy se hra snaží vytvořit zážitek a k učení dochází při zpětném ohlédnutí za hrou. Takové hry označujeme jako zážitkové. Proces ohlédnutí za hrou, zvlášť pokud je řízený, se označuje jako reflexe. Pro hry (zejména videohry), jejichž hlavním účelem není zábava, se někdy používá označení vážná hra (angl. „serious game“).
Gamifikace
Gamifikace je využití herních prvků a principů v neherním kontextu. Cílem gamifikace je zvýšit motivaci uživatelů (např. motivaci zákazníků nakupovat v daném obchodním řetězci nebo motivaci uživatelů výukového portálu vracet se pravidelně k procvičování). Často se ke gamifikaci používají jednoduché herní prvky jako jsou body, odznaky a žebříčky, které podporují pouze vnější motivaci. Takováto povrchní gamifikace může mít negativní dopady. Může například vést uživatele k trávení času činností, která pro něj není nijak přínosná, jen aby získal body. Gamifikace však může posilovat i vnitřní motivaci, pokud využívá hlubších herních principů jako je možnost objevovat herní svět, spolupracovat s dalšími lidmi a zvažovat zajímavá rozhodnutí.
Typy her
Společenské hry jsou hry pro více hráčů, které lidé hrají primárně kvůli zábavě a trávení času s dalšími lidmi. Většina společenských her jsou stolní (hry, které lze hrát na stole). Stolní hry zahrnují hry deskové (využívající herní plán), karetní hry, hry s kostkami i hry s tužkou a papírem.
Hry pro větší skupiny se hrají např. na táborech a ve školách a slouží k rozvoji skupiny nebo jednotlivců. Mnoho z těchto her je pohybových a hrají se většinou venku, např. různé honičky, bojovky a sporty (fyzické aktivity soutěžního charakteru s pevnými pravidly). Existují však i klidové výukové a zážitkové hry (např. různé diskuzní a dramaticko-výchovné hry).
Videohry jsou takové hry, které zobrazují stav hry na obrazovku. Videohry lze hrát na různých platformách: na herních automatech („arkády“), herních konzolích (PlayStation, Nintendo, Xbox), počítačích a mobilech.
Hry podle počtu hráčů
Některé hry jsou určené pro jednoho hráče (singleplayer), jiné pro více hráčů (multiplayer). Hry více hráčů jsou buď kompetitivní (hráči soupeří), nebo kooperativní (hráči spolupracují). Hry pro velké množství hráčů se označují jako masové. Masové hry zahrnují závody (např. orientační závod, šifrovací hra), městské hry, v nichž týmy plní různé úkoly v prostředí města, nebo MMORPG (Massively Multiplayer Online Role-Playing Game) – online hry na hrdiny pro velké množství hráčů, kteří spolu interagují v jednom herním světě (např. World of Warcraft).
Herní žánry
Skupiny her, které sdílí společné charakteristiky – hráči tráví čas podobnými činnostmi a mají podobný prožitek – označujeme někdy jako žánry. Mnoho žánrů jde napříč jinými děleními, např. strategie může být desková, pohybová i videohra. Příklady žánrů:
strategie – hry, v nichž hráči hodně přemýšlí, plánují a taktizují
adventury – kladou důraz na příběh, objevování a řešení hádanek
RPG (Role Playing Games, volně přeložitelné jako rolové hry nebo hry na hrdiny) – hráči rozvíjí příběh hraním rolí fiktivních postav
simulace – snaží se realisticky napodobovat různé činnosti (např. řízení letadla nebo poskytnutí první pomoci při dopravní nehodě)
akční hry – zaměřené na postřeh a rychlé reakce (zahrnují podžánry jako střílečky, plošinovky a rytmické hry)
arkády – krátké videohry s jednoduchým ovládáním a rychlým tempem, které se typicky hrají opakovaně se snahou získat co nejvyšší skóre (většinou jde o akční hry)
závody – hráči se snaží být první v cíli (zahrnuje běžecké závody, orientační závody, šifrovací hry, ale třeba také „Člověče, nezlob se!“)
Stručná historie her
Lidé hrají hry od nepaměti. Nejstarším typem her jsou patrně různé sporty, jejichž zobrazení lze nalézt i v jeskynních malbách. Různé deskové hry hrály snad všechny starověké civilizace. Nejstarší hrou, která se hraje dodnes v přibližně původní podobě, je Go, logická hra pro dva hráče, která vznikla v Číně před minimálně 2500 lety. Alespoň 5000 let se v hrách využívají kostky, zatímco hrací karty se začaly objevovat až okolo 9. století a do Evropy se dostaly ve 14. století. V 2. polovině 20. století nastal rozmach elektronických her.
NahoruAnalýza her
Abychom mohli hry vytvářet, musíme nejprve porozumět tomu, jak fungují a z čeho se skládají. Pojmy zachycující různé aspekty her nám pomohou o hrách systematičtěji přemýšlet a snáze komunikovat.
Mechaniky, dynamika a prožitek
Při analýze hry můžeme rozlišovat tři roviny:
Herní mechaniky jsou pravidla, procedury a systémy, které řídí fungování hry. Herní mechaniky zahrnují povolené akce hráčů, herní předměty a jejich vlastnosti, kritérium vítězství (herní cíl) a určení toho, které informace hráči vidí a které jsou skryté.
Herní dynamika popisuje, jak hráči hru hrají – tedy jak hráči interagují s herními mechanismy. Herní dynamika zahrnuje např. jak často hráči využívají různé akce, typické strategie hráčů nebo jak dlouho hra typicky trvá.
Prožitek hráčů (někdy se používá pojem „herní estetika“) popisuje, co se při hraní děje hráčům v hlavě, např. soustředění, napětí, uvolnění, potěšení, zvědavost, radost. Součástí žádoucího prožitku může být i výukový cíl, tj. co bychom chtěli aby se hráči díky hře naučili.
Hrou chceme způsobit určitý prožitek, přímo měnit však můžeme pouze herní mechaniky. Tyto tři roviny jsou naštěstí provázané: prožitek hráčů je ovlivněn dynamikou hry a ta pramení z herních mechanik.
Příklady herních mechanik
Hry většinou nevyužívají úplně nové herní mechaniky, ale spíše novou kombinaci osvědčených herních mechanik. Zde je několik příkladů běžných herních mechanik:
- sbírání (mince v Plošinovce, kytky v Robotanikovi)
- stavění (Minecraft, Osadníci z Katanu, Stavitel)
- ničení (střelba v Plošinovce, braní figur v šachu, bojovky)
- utíkání, skákání, závodění (Pac-Man, Plošinovka, „Člověče, nezlob se“, Na babu)
- zabírání území (Go, Osadníci z Katanu, Age of Empires)
- obchodování (Monopoly, Osadníci z Katanu)
- tipování (Ruleta, „Kámen, nůžky, papír“)
- omezená komunikace (Aktivity, Krycí jména, Dixit)
- dočasně odkrytá informace (pexeso, většina karetních her)
- logické úlohy (únikovky, šachy, Portal)
- jazykové úlohy (Scrabble, Wordle, slovní fotbal)
- prostorové úlohy (tangram, tetris, orientační běh)
- rozpoznávání vzorů (Dobble, Dixit, Set)
- programování (RoboRally, Robotanik, Plošinovka)
Motiv, téma, cíl
Některé jednoduché hry jsou plně určené herními mechanikami (např. piškvorky, domino). Většina her má ale ještě motiv. Motiv popisuje, jak hra vypadá a co vypráví za příběh. Součástí motivu může být i hudba, prostředí, kostýmy a rekvizity. Šachy metaforicky zobrazují bitvu. Pandemic vypráví příběh o propukajících epidemiích a vývoji léků. Motivem Dixitu jsou surrealistické obrázky.
Někdy je užitečné rozlišit motiv od hlubšího tématu. Téma vyjadřuje, o čem hra skutečně je. Šachy jsou o taktice a plánování. Pandemic je o kooperaci při řešení rozsáhlé krize. Dixit je o různosti interpretace stejné informace. Téma je abstraktnější než motiv, vnější pozorovatel ho nemusí vidět (na rozdíl od motivu, který je většinou vidět okamžitě). Téma může být klíčová herní dynamika (např. plánování, spolupráce, komunikace) nebo oblast, nad kterou hráči nejvíce přemýšlí (zážitková hra může být např. o odvaze chybovat).
S tématem hry úzce souvisí její cíl. Cíl je zkušenost, kterou se hra snaží hráči zprostředkovat. Šachy trénují plánování a logické uvažování. Pandemic trénuje strategické myšlení a přináší zážitek společného úspěchu. Dixit podporuje dívání se na svět očima druhých lidí. Častým cílem společenských her a videoher je prostě jen zábava a odpočinek, cíl je ale zásadní charakteristikou výukových, vážných a zážitkových her.
Cíl hry – dva různé významy
Pozor, pojem „cíl hry“ se používá ve dvou značně odlišných významech:
Zkušenost, kterou se hra snaží hráči zprostředkovat (např. trénink paměti). Někdy se používá označení „výukový cíl“. Tento cíl je součástí žádoucího prožitku hráčů.
Kritérium, které musí hráč splnit, aby vyhrál (např. získat co nejvíce kartiček). Někdy se používá označení „kritérium vítězství“ nebo „vítězná podmínka“. Tento cíl je součástí herních mechanik a je uveden v pravidlech.
Dovednost vs. náhoda
Hry se liší mírou toho, jak moc ovlivňuje výsledek dovednost vs. náhoda. V některých hrách rozhoduje o vítězi čistě nebo převážně dovednost (šachy, únikové hry, sporty), v jiných naopak náhoda (Hadi a žebříky, „Člověče, nezlob se!“, Ruleta).
Náhodnost zvyšuje variabilitu hry a vede k momentům napětí a překvapení. V hrách s vyšším vlivem náhody mají všichni podobnou šanci zvítězit, třeba i děti hrající proti dospělým. Náhodnost umožňuje vytvářet zajímavá rozhodnutí mezi menším ziskem s větší jistotou a větším ziskem s menší jistotou.
Využívání dovednosti dává hráčům pocit kontroly a umožňuje jim se postupně zlepšovat. Hra může využívat dovednosti fyzické (obratnost, rychlost, síla, vytrvalost, postřeh a rychlá reakce), mentální (faktické znalosti, paměť, plánování, logické uvažování, rozpoznávání vzorů) i sociální (komunikace, empatie, spolupráce, vyjednávání).
Pravděpodobnost
Při analýze i návrhu her s náhodou se hodí umět počítat s pravděpodobností. Několik základních pravidel:
- Pravděpodobnost je poměr počtu příznivých možností ku počtu všech možností (pokud jsou všechny možnosti stejně pravděpodobné). (Pravděpodobnost hodu sudého čísla je \frac{3}{6} = 50\ \%.)
- Pravděpodobnost dvou nezávislých událostí po sobě je součin pravděpodobností. (Pravděpodobnost, že padnou dvě šestky po sobě je \frac{1}{6} \cdot \frac{1}{6} = \frac{1}{36} \approx 3\ \%.)
- Průměrná hodnota je součet možných hodnot vážených jejich pravděpodobnostmi. (Průměrná hodnota hodu kostkou je \frac{1}{6} \cdot 1 + \frac{1}{6} \cdot 2 + \ldots + \frac{1}{6} \cdot 6 = 3{,}5.)
Vymýšlení her
Vymýšlení her je trochu řemeslo a trochu umění. Existují obecné principy a často aplikovatelné techniky, jde nicméně o kreativní činnost, na kterou neexistuje univerzální postup.
Fáze vymýšlení hry
Hru můžeme vymýšlet z různých konců. Při postupu shora dolů začínáme abstraktními rovinami: pro koho hra bude (cílová skupina), o čem bude (téma) a jakou zkušenost chceme hrou zprostředkovat (cíl) – a teprve pak vymýšlíme mechaniky a motiv, které toto abstraktní zadání naplní. Můžeme však postupovat i zdola nahoru: od zajímavé herní mechaniky, poutavého motivu či silného momentu, který bychom chtěli, aby hráči prožili.
Při vymýšlení hry (i při jiných tvůrčích procesech) se od sebe výrazně liší fáze otvírání a zavírání. Ve fázi otvírání jdeme do šířky a otevíráme pole možností – hledáme inspiraci, sbíráme podklady, generujeme nové nápady, přidáváme do hry další herní prvky. Ve fázi zavírání pak z nápadů vybíráme, konkretizujeme a fixujeme parametry. Ze hry se snažíme udělat „vybroušený diamant“ a odstraňujeme nepotřebné prvky, které nesouvisí s cílem a zbytečně komplikují hru.
Metody generování nápadů
- Brainstorming. Skupina nahlas generuje nápady. Všechny nápady se viditelně zapisují, což umožňuje vidět nečekané souvislosti. Nápady se v této fázi nehodnotí, což podporuje generování velkého množství nápadů (ale ne nutně příliš kvalitních).
- Brainwriting. Písemná obdoba brainstormingu, která dává stejný prostor všem. Každý píše své nápady v tichosti na papír a ten pak předá sousedovi, který na jeho nápady navazuje.
- Zvětši, zmenši, obrať. Strukturovanější metoda, kdy si pro jednotlivé herní prvky představujeme, jak by se hra změnila, kdybychom daný prvek zvětšili, zmenšili či obrátili naruby. Jak by se například proměnil fotbal, kdyby se hrál s kuličkou? Nebo s více míči současně? A co kdybychom se snažili nedotknout míče, ale zato mohli přesouvat brány?
- Improvizace. Techniky divadelní improvizace umožňují vzdálit se od aktuálního stavu a dojít k nečekaným nápadům. Příkladem je technika „Ano a …“, při které se střídáme po větách, které všechny začínají slovy „Ano a …“, což vede na rozvíjení předchozích nápadů.
Testování
Klíčovou součástí vývoje her je testování. Prvotní verzi hry určenou k testování nazýváme prototyp. Testujeme co nejdříve, abychom zbytečně nestrávili příliš času rozvíjením nefunkčních nápadů. Testování odhalí, co na hře nefunguje a často poskytne nečekané nápady, jak hru vylepšit.
Před testováním je užitečné si pojmenovat otázku, na kterou by mělo testování odpovědět. Při testování ve fázi otvírání se zaměřujeme na funkčnost herních mechanik, prototyp proto záměrně neobsahuje nic navíc (např. propracovanou grafiku). Ve fázi zavírání testujeme hru za účelem nastavení parametrů nebo k ověření, zda jsou hráčům jasná pravidla. Při testování kompletní hry hráče pouze tiše pozorujeme a nic jim nevysvětlujeme – jenom tak dokážeme určit, zda jsou pravidla hry dostatečně jasná.
Obecné principy
Existuje mnoho principů úspěšných her, které nám mohou sloužit jako vodítka při vymýšlení. Zde uvádíme pouze několik příkladů:
Vhodně zvolený cíl
Aby se hráči snažili vyhrát a věděli, co mají dělat, musí být herní cíl (ve významu „kritérium vítězství“) jasný, konkrétní, dosažitelný a atraktivní – hráči by měli cítit hrdost nebo potěšení, když cíle dosáhnou. Zvlášť u delších her může být vhodné nabídnout hráčům dílčí postupové (krátkodobé) cíle nebo jinou formu zpětné vazby o postupu k hlavnímu hernímu cíli.
Přiměřené úsilí a udržování napětí
Pokud je hra pro hráče moc jednoduchá, budou se nudit. Pokud bude moc obtížná, budou frustrovaní. Přiměřená obtížnost, společně s jasným cílem a častou zpětnou vazbou, jsou základní předpoklady pro dosažení stavu plynutí (flow), při němž jsou hráči plně ponoření do hry. Hra by měla zůstat napínavá až do konce. Pokud se v průběhu zvyšuje dovednost hráče, měla by tedy růst i obtížnost hry. Pokud spolu hráči soupeří, měli by všichni mít pořád naději na výhru. Pokud se hraje v týmu, měl by mít každý hráč možnost přispět k výsledku hry.
Zajímavá rozhodnutí
Aby hra hráče bavila, musí jim nabízet zajímavá rozhodnutí. Rozhodování není zajímavé, pokud existuje jedna jednoznačně nejlepší možnost (tzv. dominantní strategie). Kdyby kámen porazil nůžky i papír, hra by měla dominantní strategii a nebyla by zábavná. Každá strategie či postava by měla mít nějaké výhody a nevýhody. Zajímavá rozhodnutí jsou dilemata a kompromisy, které lze vytvořit pomocí nejistoty – necháme např. hráče volit mezi malým ziskem s vysokou jistotou a velkým ziskem s malou jistotou. Další způsob, jak z jednoduchých rozhodnutí udělat zajímavá, je přidat časový tlak, což se běžně využívá zejména v pohybových a počítačových hrách.
Psaní všemi deseti
Pod pojmem „psaní všemi deseti“ se běžně označuje dovednost efektivního používání klávesnice. Zahrnuje využívání všech deseti prstů se snahou o rovnoměrné vytížení všech prstů a také psaní naslepo, tj. bez dívání se na klávesnici. Dobře nacvičené psaní všemi deseti výrazně usnadňuje a urychluje práci s počítačem.
Při učení se psaní všemi deseti je potřeba trpělivost: nespěchat
k psaní kompletních textů, ale postupovat po jednotlivých lekcích
a pořádně si vždy procvičit nová písmena.
Přepis textu
Přepisování smysluplného textu je vhodné cvičení pro zvýšení plynulosti psaní všemi prsty. Pokud s psaním deseti teprve začínáte, doporučujeme procházet cvičení postupně, viz hlavní rozcestník psaní deseti.
Nahoru


